Use this guide to ensure your custom images look sharp and professional across your community. You can upload images with the exact dimensions listed or larger to allow for flexible cropping during the upload process.
Note:
The dimensions provided represent the minimum image size required for each image type.
Uploading images at a higher resolution is encouraged for improved clarity and display quality.
The minimum upload file size is 5 MB for all images to ensure optimal visual results.
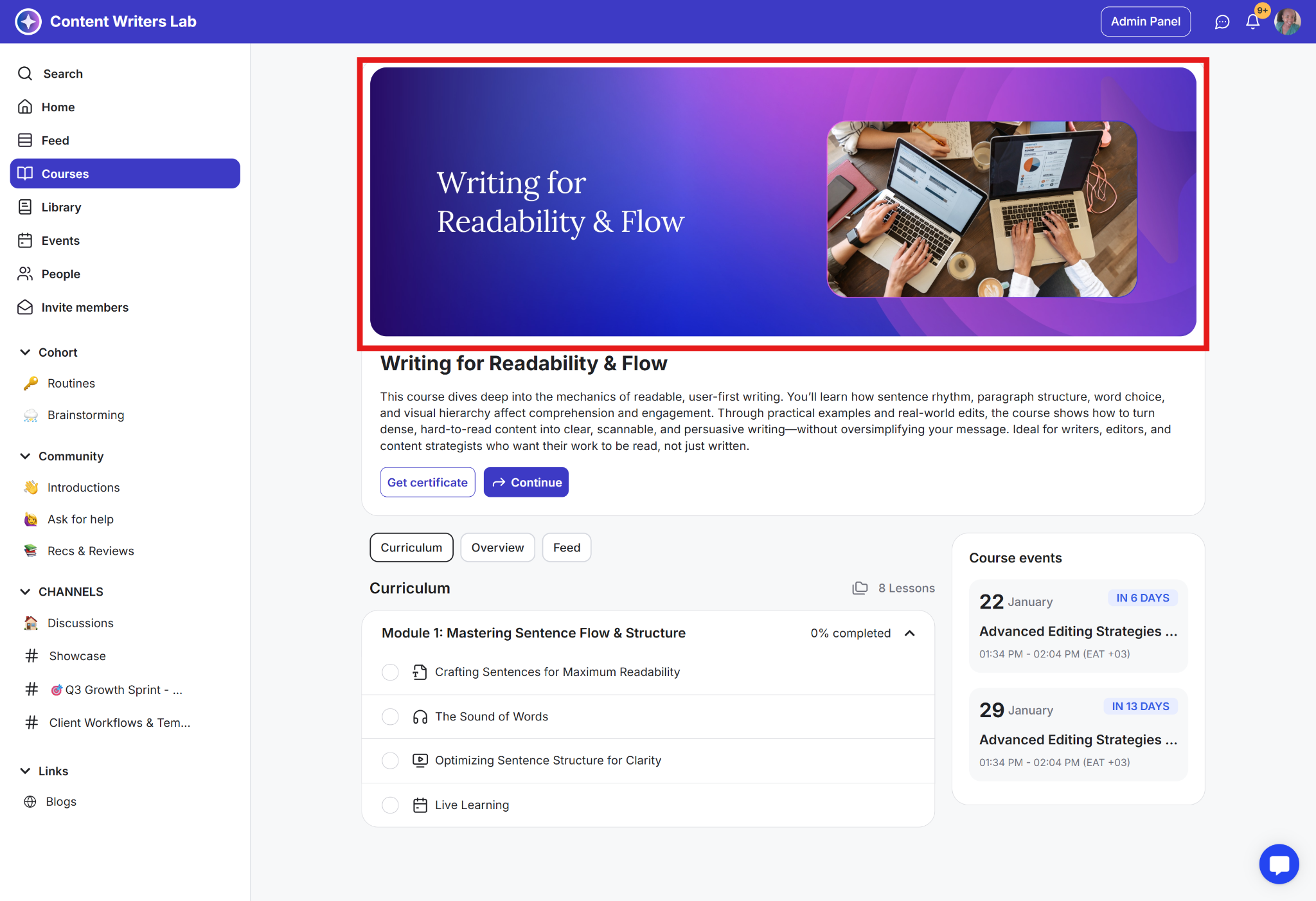
Dimensions: 695px (Width) × 254px (Height)
How it appears on the community view.

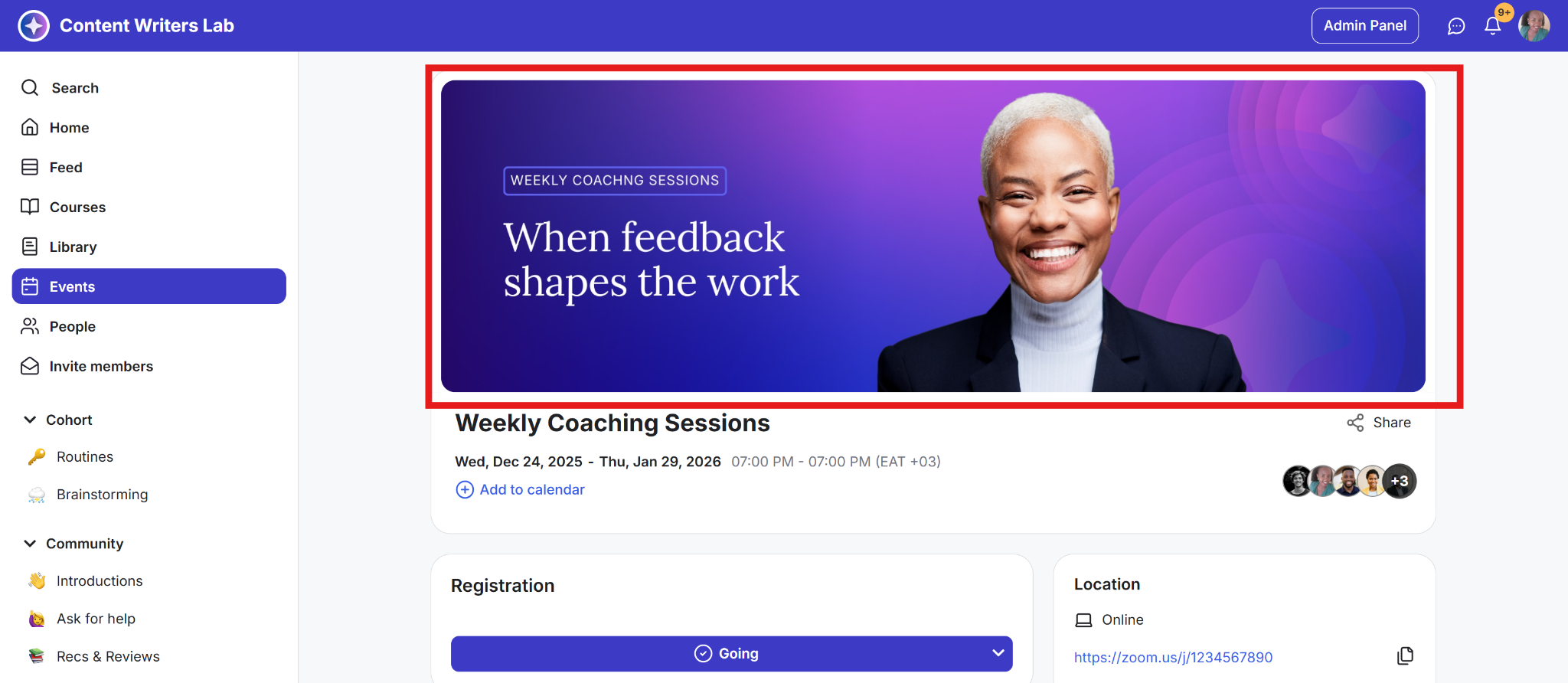
Dimensions: 695px (Width) × 300px (Height)
How it appears on the community view.

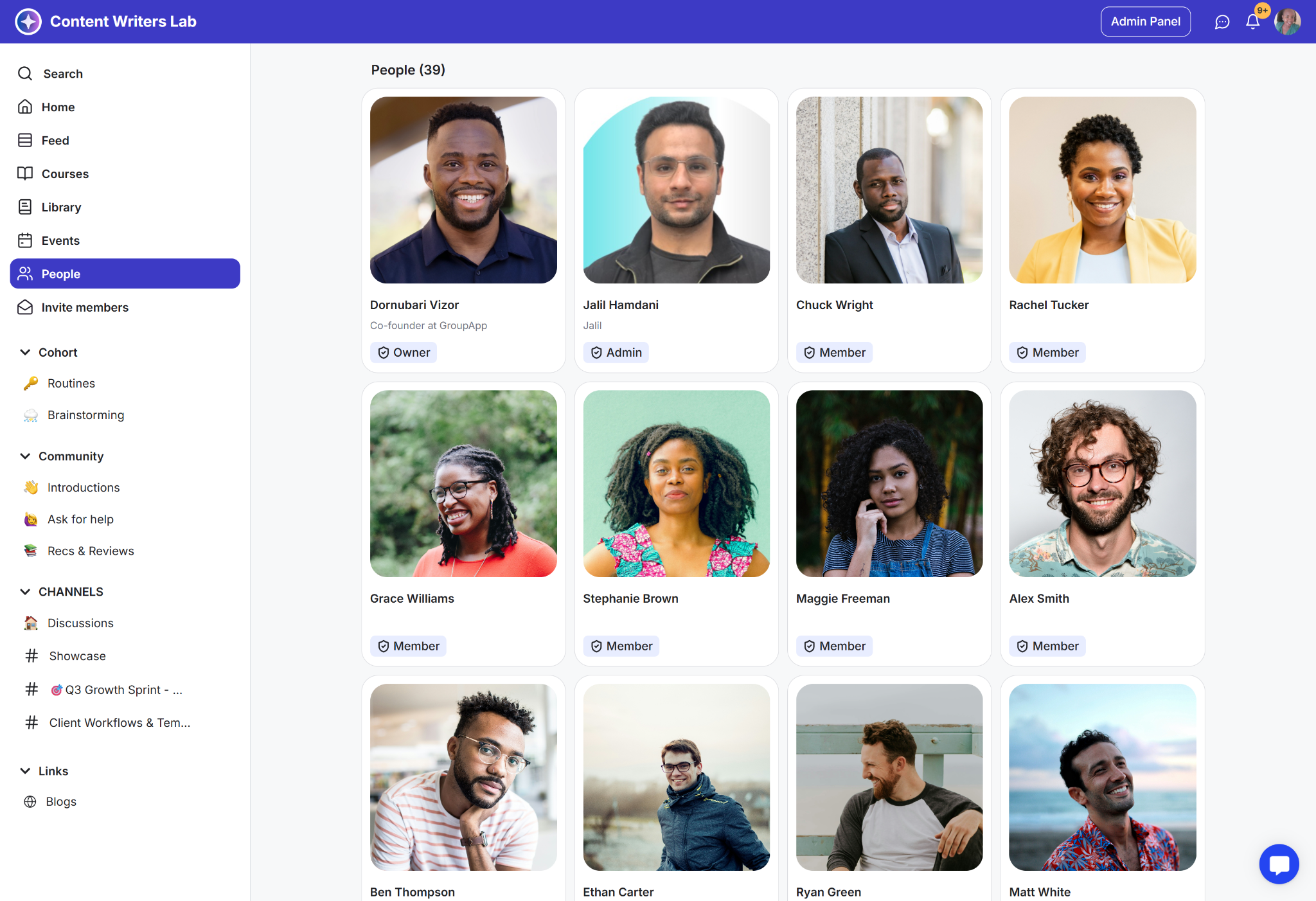
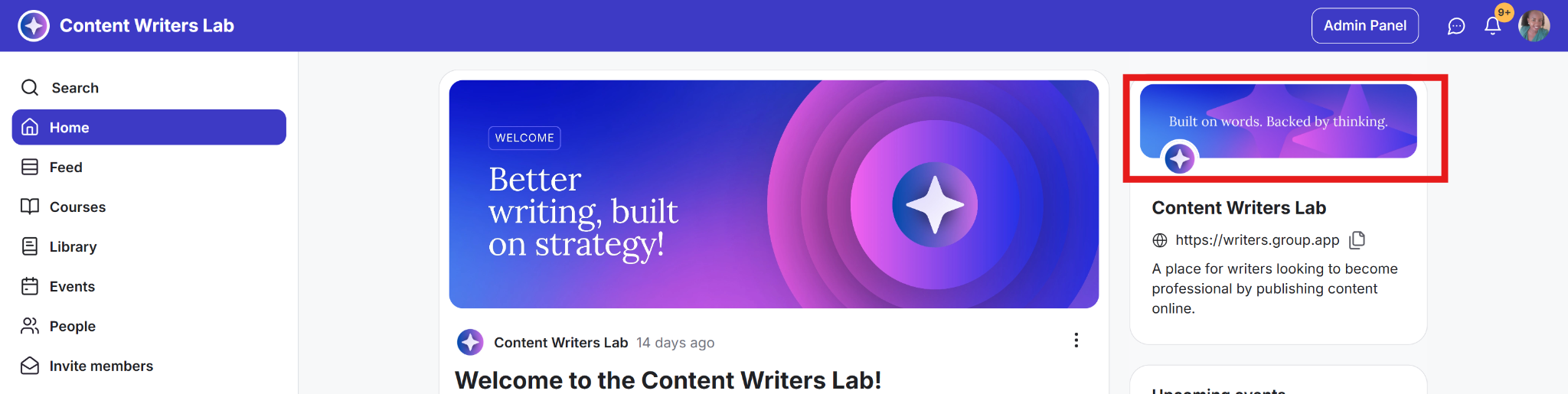
Dimensions: 345px (Width) × 255px (Height)
How it appears on the community view.

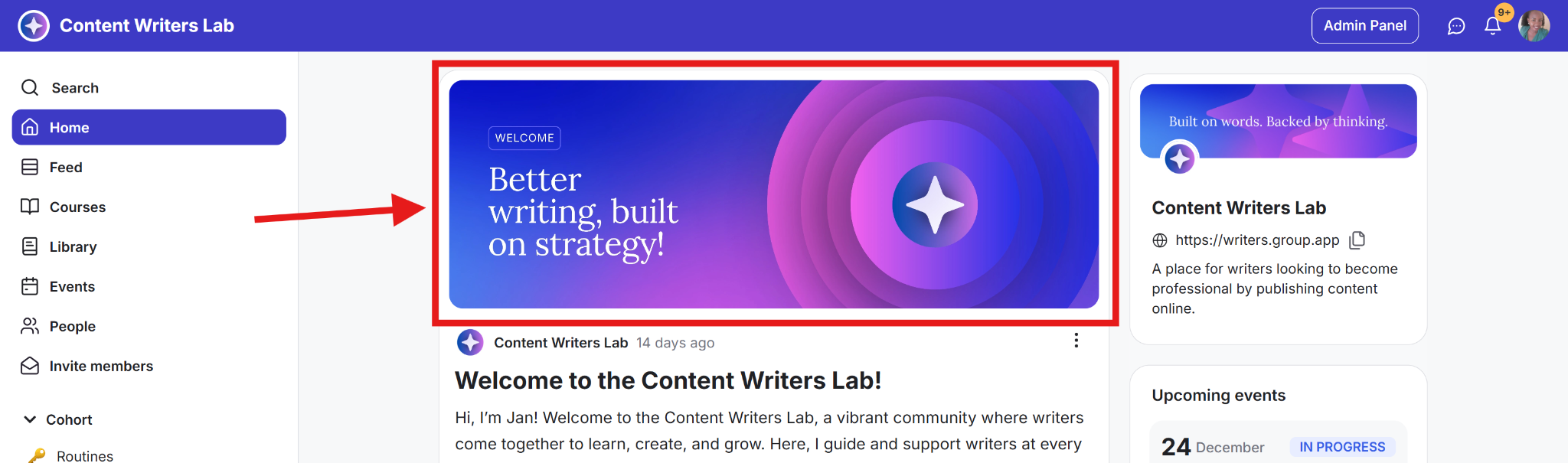
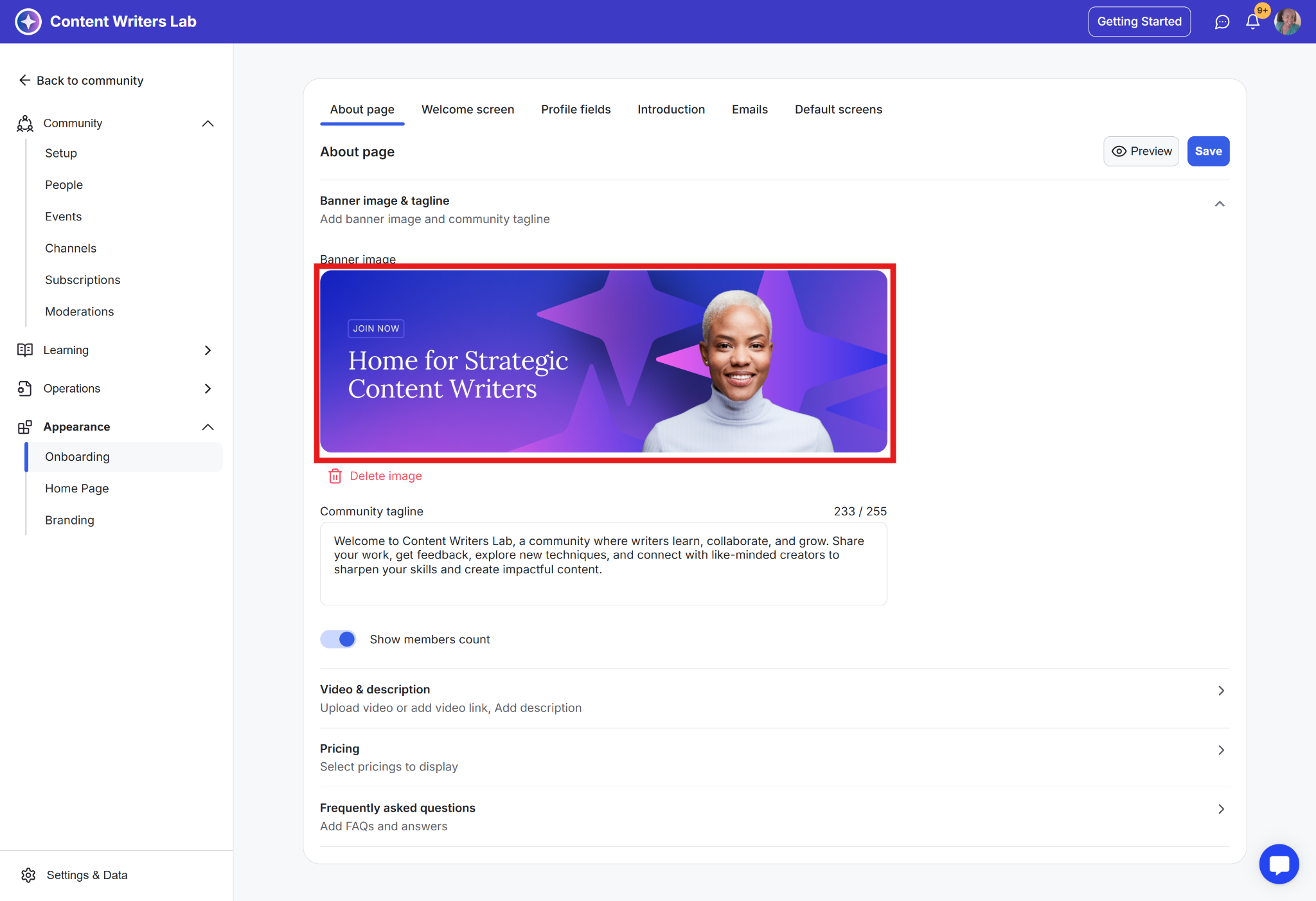
Dimensions: 1014px (Width) × 330px (Height)
How it appears on the community view.

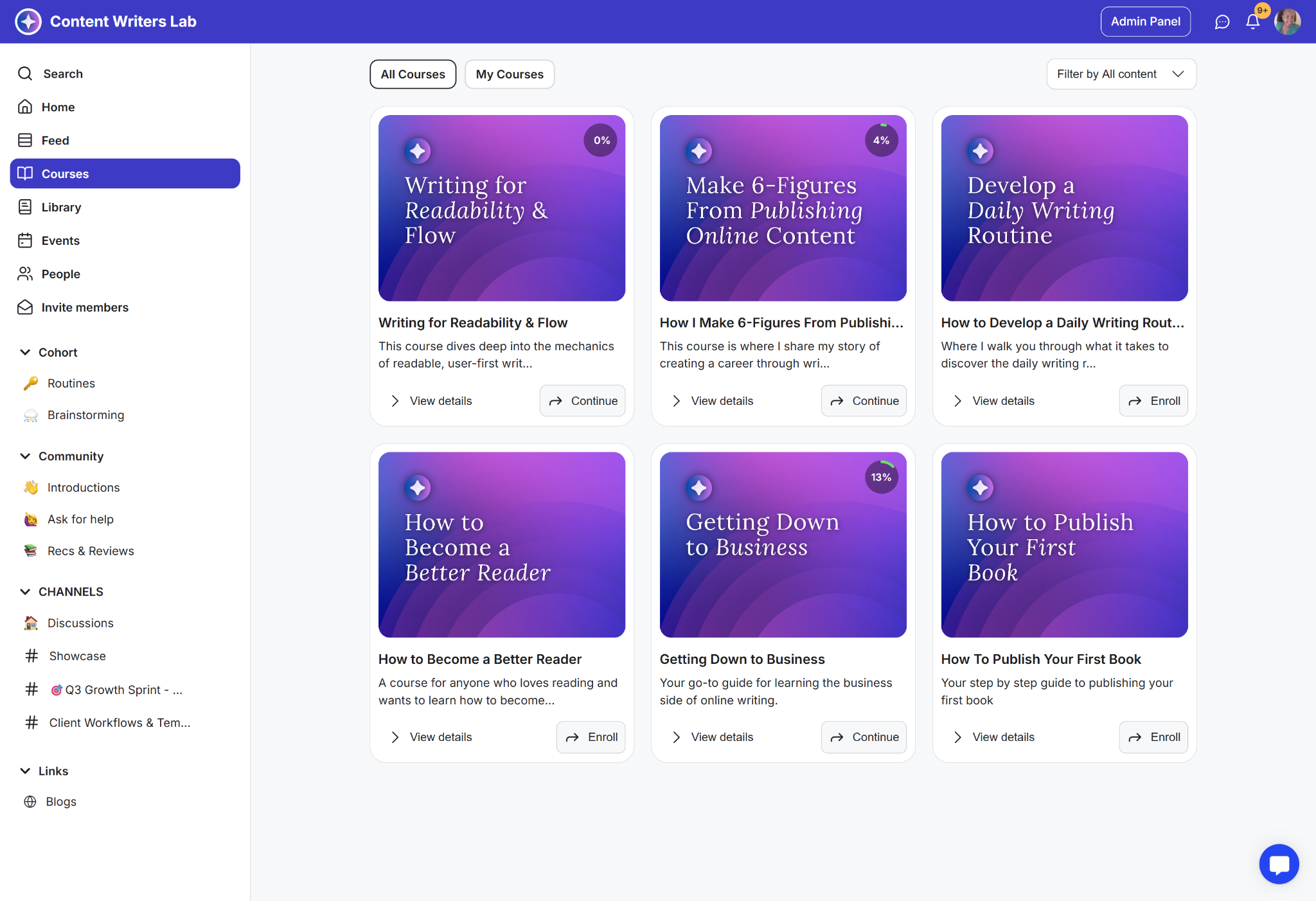
Dimensions: 1010px (Width) × 320px (Height)
How it appears on the community view.

Dimensions: 1040px (Width) × 334px (Height)
How it appears on the community view.

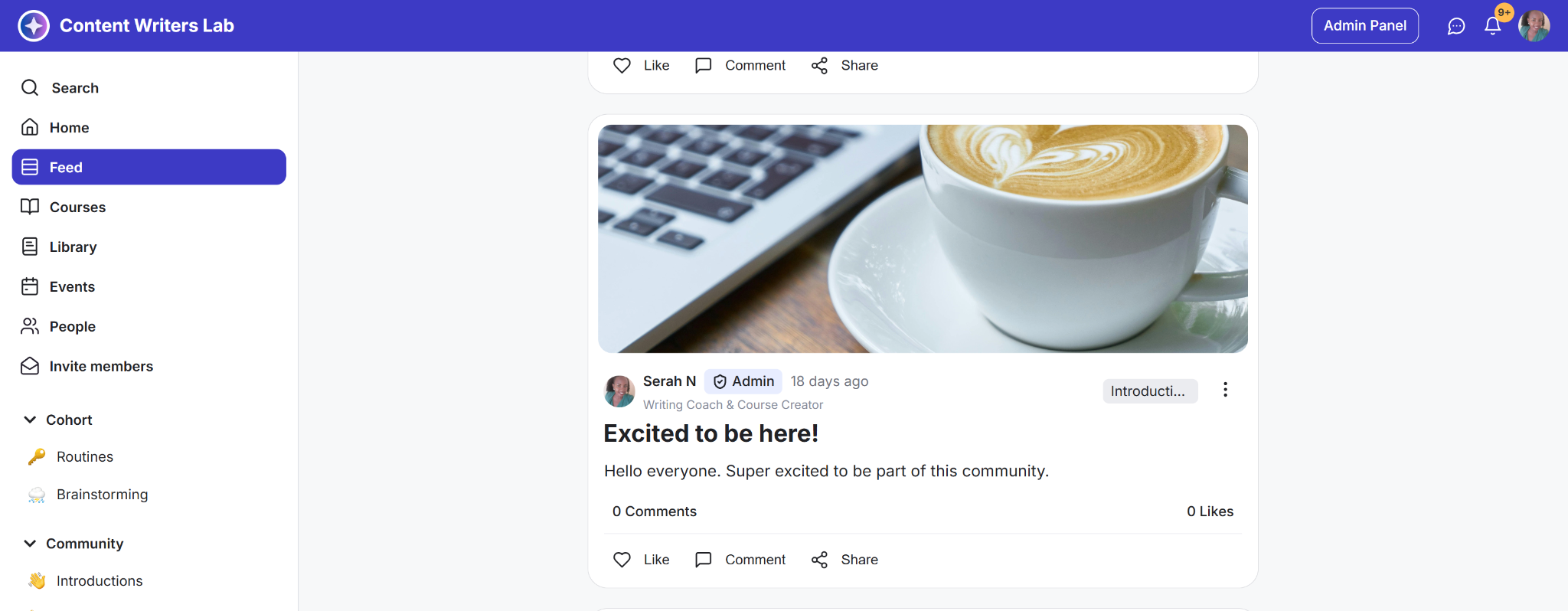
Dimensions: 970px (Width) × 260px (Height)
How it appears on the community view.

Dimensions: 90px (Width) × 90px (Height)

Dimensions: 32px (Width) × 32px (Height)

Dimensions: 180px (Width) × 180px (Height)
How it appears on the community view.